前面文章介绍了在Substrate上开发*jasonruan 2020.08.05* # 1 前言 前面文章介绍了在`Substrate`上开发,追加到 若安装报错: 请先执行下面命令,切换到 为了对 在 安装步骤参考:https://classic.yarnpkg.com/en/docs/install/#centos-stable 存证 版本 下载 安装依赖,避免后续编译错误: 编译错误1 编译错误2 编译错误3~/.bashrc中
$ cat ~/.cargo/env >> ~/.bashrc
$ . ~/.bashrc
$ rustc --version rustc 1.45.1 (c367798cf 2020-07-26)2.1.3 配套安装
(1) Racer安装
Racer是一个由Rust爱好者提供的Rust自动补全和语法分析工具,被用来提供基本的补全功能和自定义跳转功能。本身完全由Rust写成,补全功能比较完善。
$ cargo install racer ...... Finished release [optimized] target(s) in 2m 44s Installing /home/jason/.cargo/bin/racer Installed package `racer v2.1.36` (executable `racer`)
error[E0554]: #![feature] may not be used on the stable release channelnightly版本后,再进行安装:$ rustup install nightly $ rustup default nightly $ rustc --version rustc 1.47.0-nightly (6c8927b0c 2020-07-26)
$ racer -V racer 2.1.36(2) 源码下载
Rust标准库进行补全,Racer需要获取Rust源码路径。通过rustup获取源码的好处是rustup update可以随时获取最新代码
$ rustup component add rust-src info: downloading component 'rust-src' info: installing component 'rust-src'
$ rustup update info: checking for self-updates stable-x86_64-unknown-linux-gnu unchanged - rustc 1.45.2 (d3fb005a3 2020-07-31) nightly-x86_64-unknown-linux-gnu unchanged - rustc 1.47.0-nightly (6c8927b0c 2020-07-26) info: cleaning up downloads & tmp directories
.bashrc中添加以下内容:export RUST_SRC_PATH="$(rustc --print sysroot)/lib/rustlib/src/rust/src"2.2 yarn安装
Substrate前端模板工程(front-end-template)是使用yarn进行包管理的,在此我们进行安装。$ curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo [yarn] name=Yarn Repository baseurl=https://dl.yarnpkg.com/rpm/ enabled=1 gpgcheck=1 gpgkey=https://dl.yarnpkg.com/rpm/pubkey.gpg $ curl --silent --location https://rpm.nodesource.com/setup_12.x | sudo bash - $ sudo yum install yarn $ yarn --version 1.22.43 存证dApp后端节点开发
dApp后端节点是基于node-template来开发,它是一个基于FRAME的Substrate后端节点,可以在其基础上,进行修改以便快速搭建属于自己的Substrate网络。3.1 node-template安装
v2.0.0-rc5[Jason@RUAN:~/Blockchain]$ git clone git@github.com:substrate-developer-hub/substrate-node-template.git [Jason@RUAN:~/Blockchain/substrate-node-template] (master)$ git checkout -b v2.0.0-rc5 v2.0.0-rc5 切换到一个新分支 'v2.0.0-rc5' [Jason@RUAN:~/Blockchain/substrate-node-template] (v2.0.0-rc5)$
[Jason@RUAN:~/Blockchain/substrate-node-template] (v2.0.0-rc5)$ rustup target add wasm32-unknown-unknown --toolchain nightly [Jason@RUAN:~/Blockchain/substrate-node-template] (v2.0.0-rc5)$ yum install -y llvm-devel clang-devel[Jason@RUAN:~/Blockchain/substrate-node-template] (v2.0.0-rc5)$ cargo build --release
Finished release [optimized] target(s) in 2m 51s Running `/root/Yikuai/substrate-node-template/target/release/wbuild-runner/node-template-runtime3424067592371620269/target/x86_64-unknown-linux-gnu/release/wasm-build-runner-impl` Rust WASM toolchain not installed, please install it! warning: build failed, waiting for other jobs to finish... error: build failed
$ rustup target add wasm32-unknown-unknown --toolchain nightly info: downloading component 'rust-std' for 'wasm32-unknown-unknown' info: installing component 'rust-std' for 'wasm32-unknown-unknown' info: Defaulting to 500.0 MiB unpack ram
warning: couldn't execute `llvm-config --prefix` (error: No such file or directory (os error 2)) warning: set the LLVM_CONFIG_PATH environment variable to the full path to a valid `llvm-config` executable (including the executable itself) error: failed to run custom build command for `librocksdb-sys v6.7.4`
$ yum install -y llvm-devel
Compiling librocksdb-sys v6.7.4 error: failed to run custom build command for `librocksdb-sys v6.7.4` Caused by: process didn't exit successfully: `/root/Yikuai/substrate-node-template/target/release/build/librocksdb-sys-1bb53efdfd682ab6/build-script-build` (exit code: 101) --- stdout cargo:rerun-if-changed=build.rs --- stderr thread 'main' panicked at 'Unable to find libclang: "couldn't find any valid shared libraries matching: ['libclang.so', 'libclang-*.so', 'libclang.so.*', 'libclang-*.so.*'], set the `LIBCLANG_PATH` environment variable to a path where one of these files can be found (invalid: [])"', /root/.cargo/registry/src/github.com-1ecc6299db9ec823/bindgen-0.53.3/src/lib.rs:1956:31
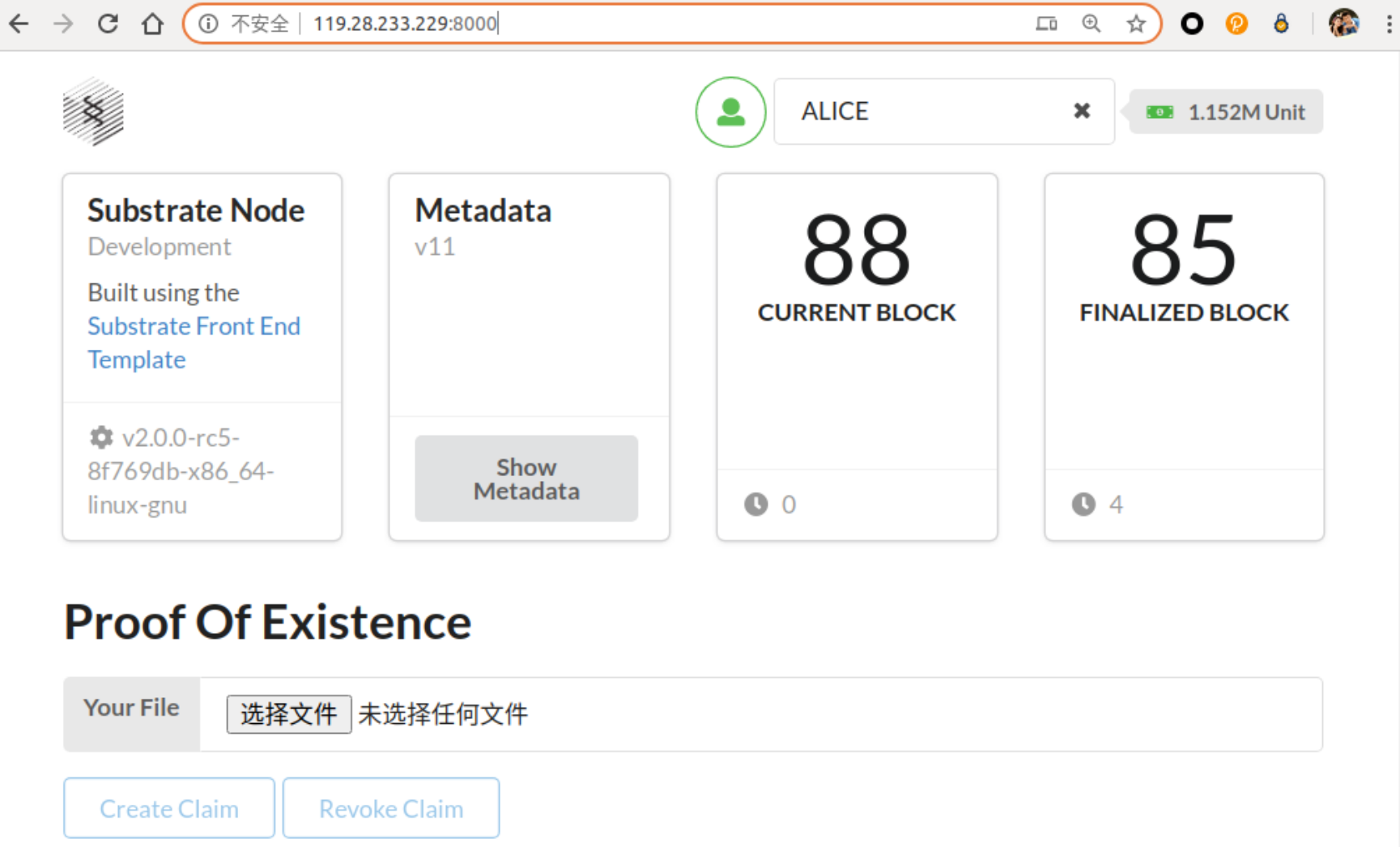
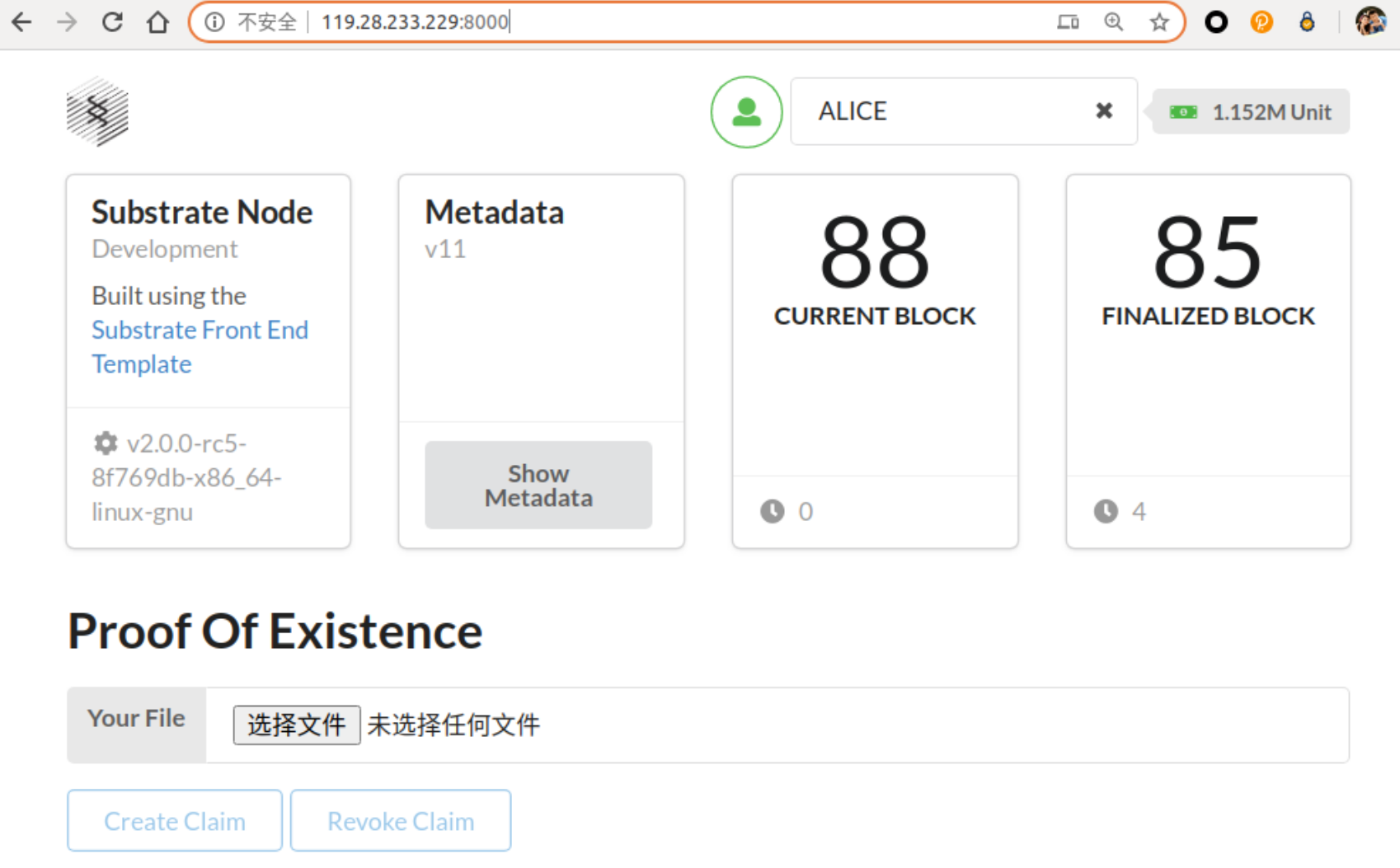
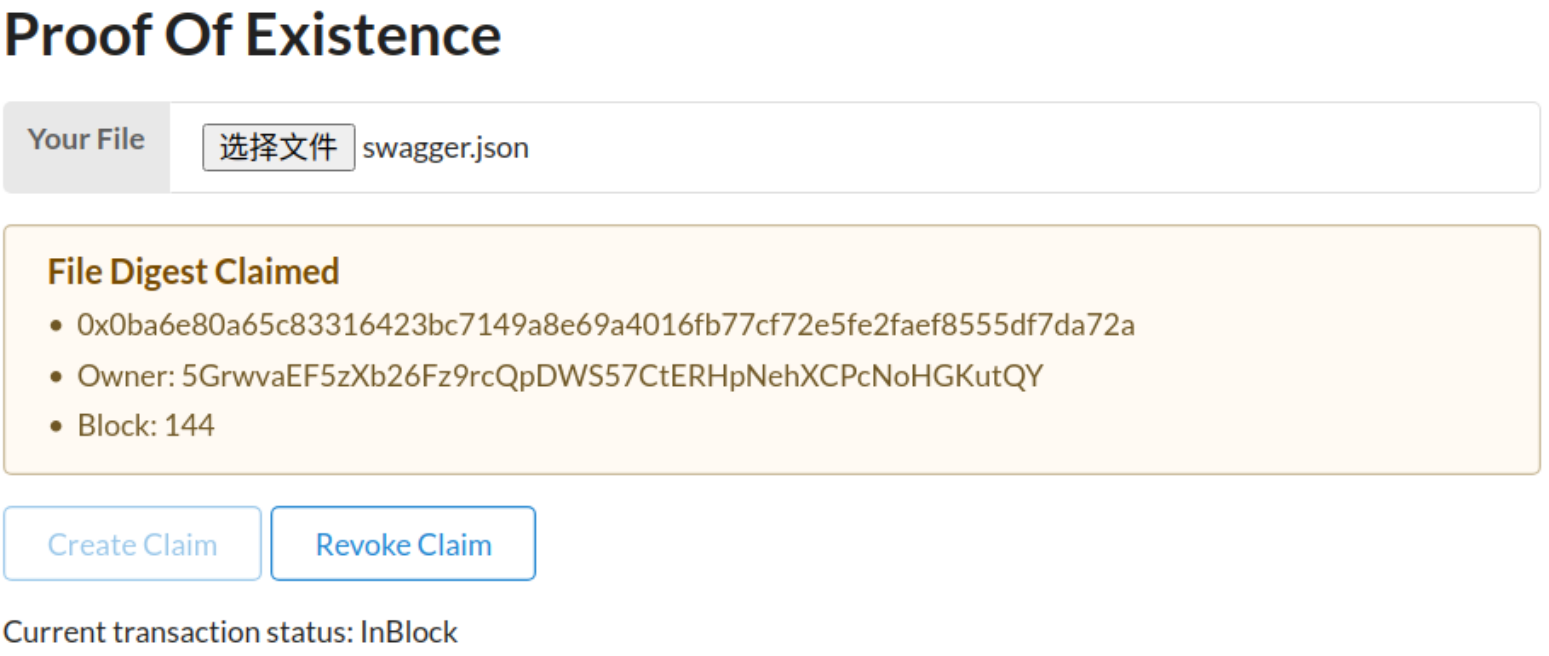
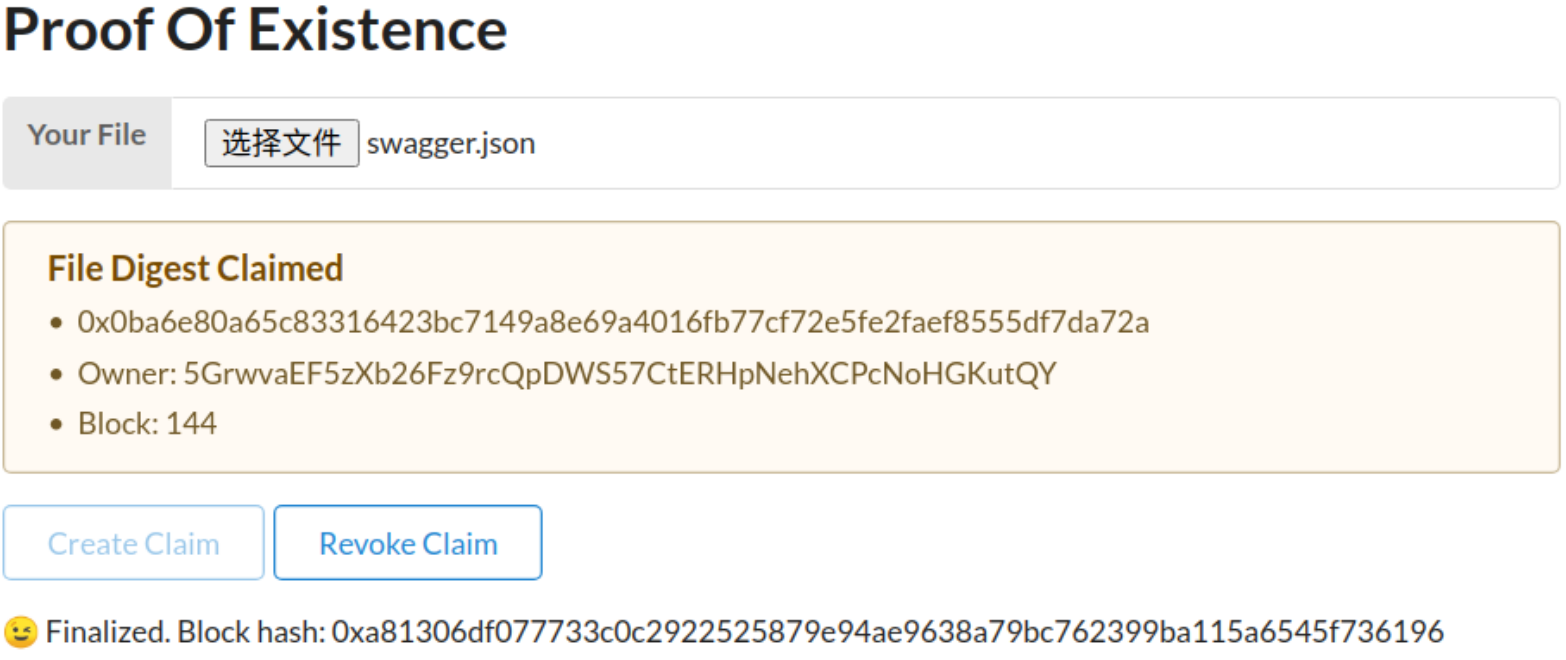
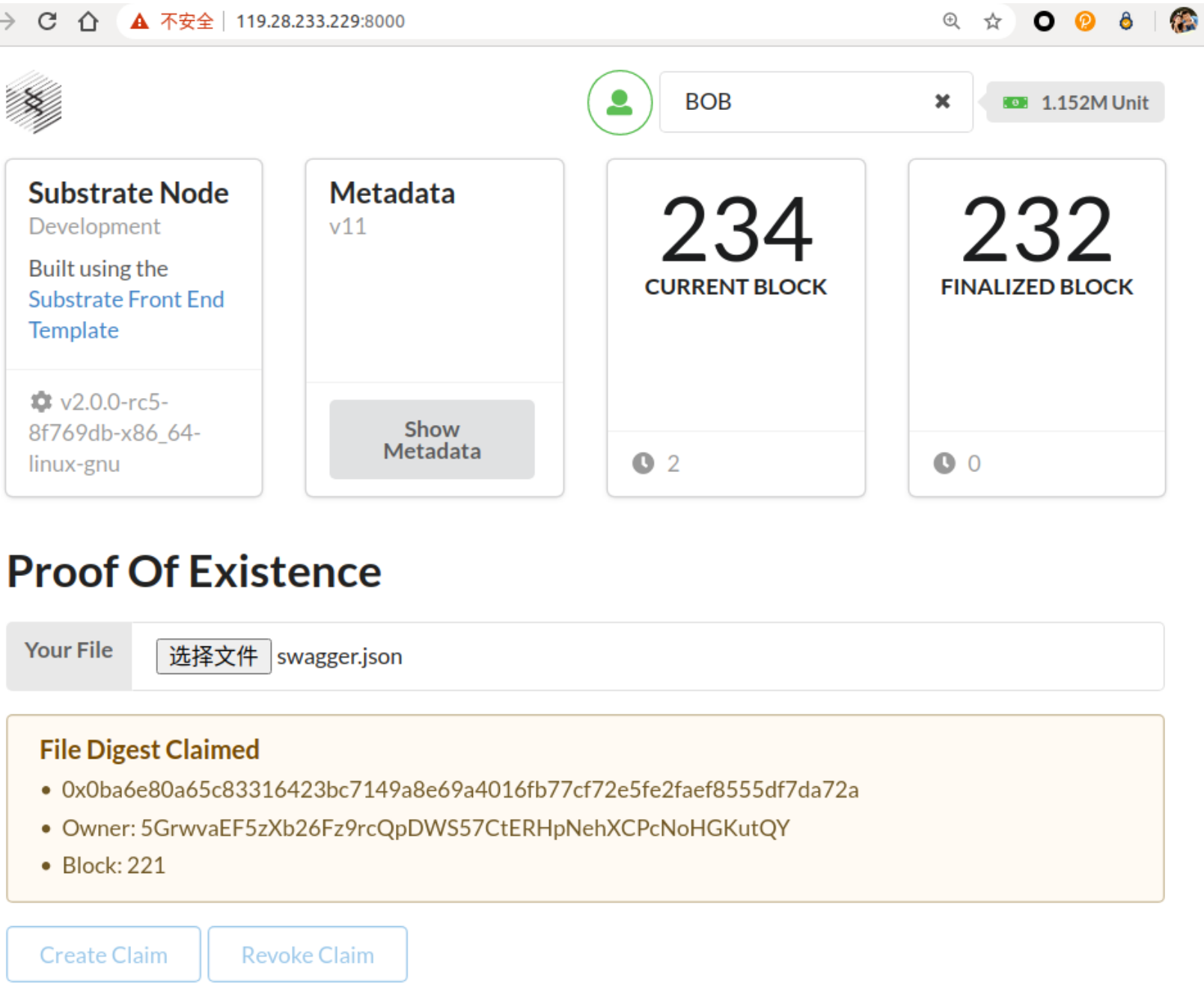
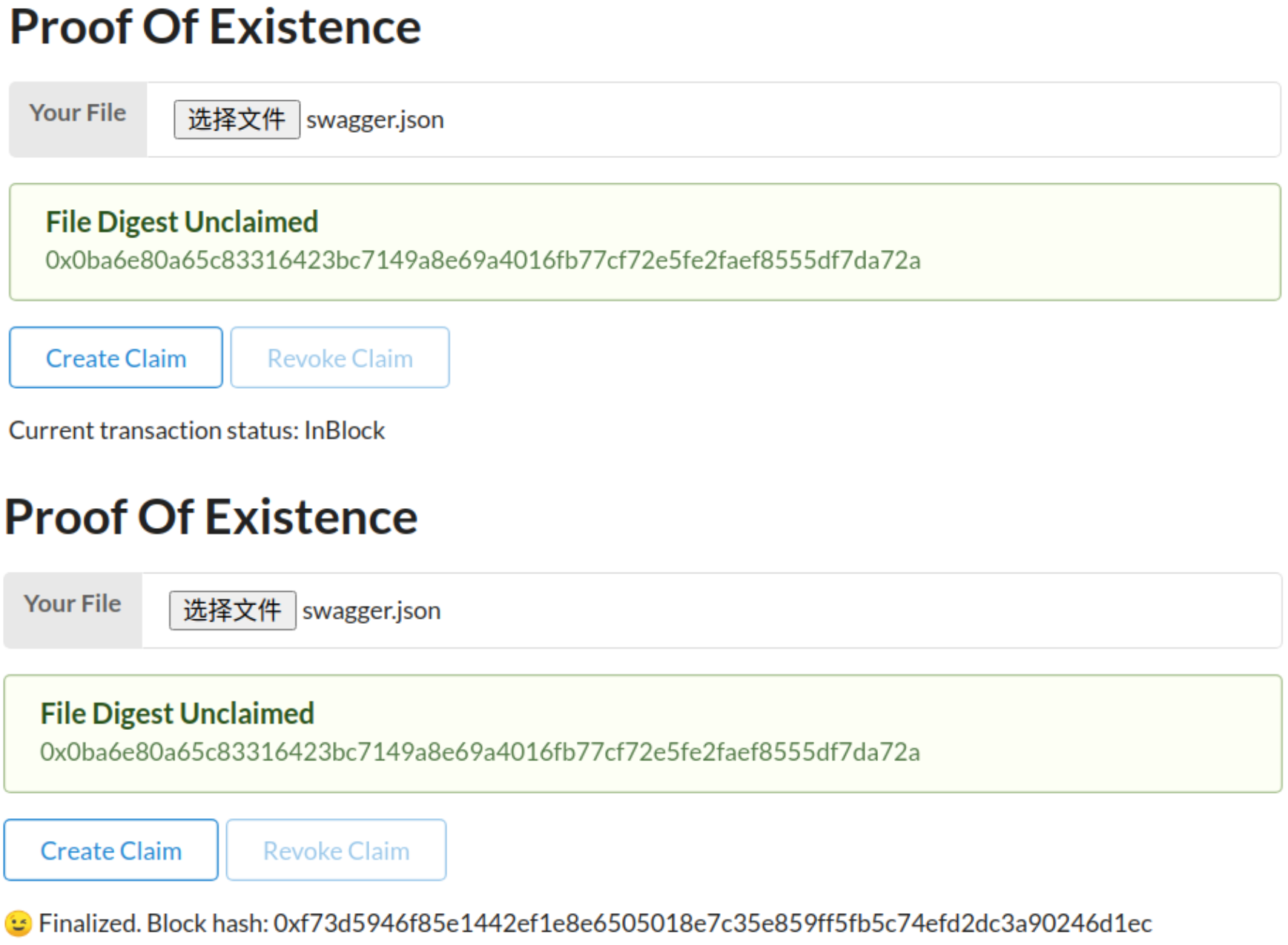
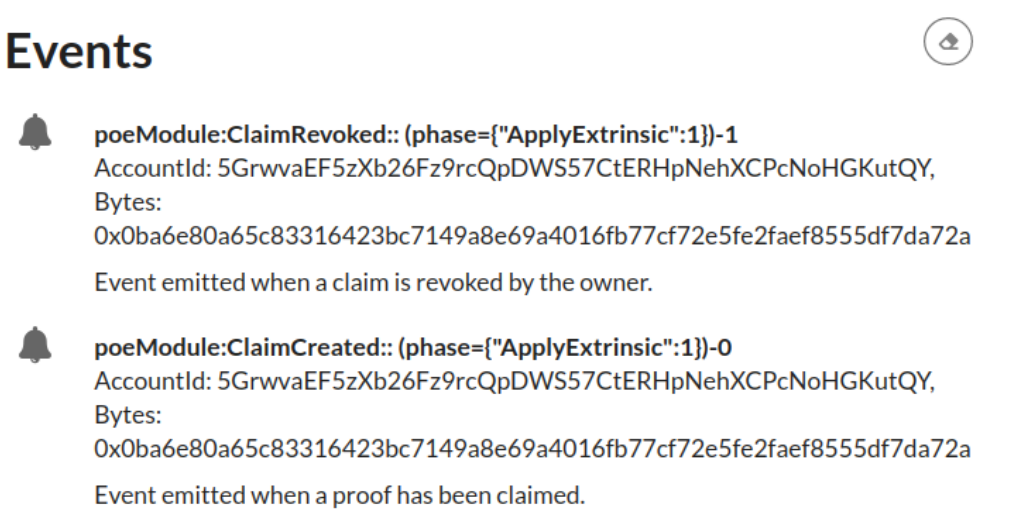
$ yum install -y clang-devel3.2 存证pallet开发
Substrate运行时由FRAME pallets组成。这些pallets可以被认为是定义你的