之前写过这个问题的解决方案,官方更新后很多朋友还是没看明白怎么解决,这里抽时间记录一下具体的过程。
前言
之前写过这个问题的解决方案,官方更新后很多朋友还是没看明白怎么解决,这里抽时间记录一下具体的过程。
一、问题
直接调用以下接口报错
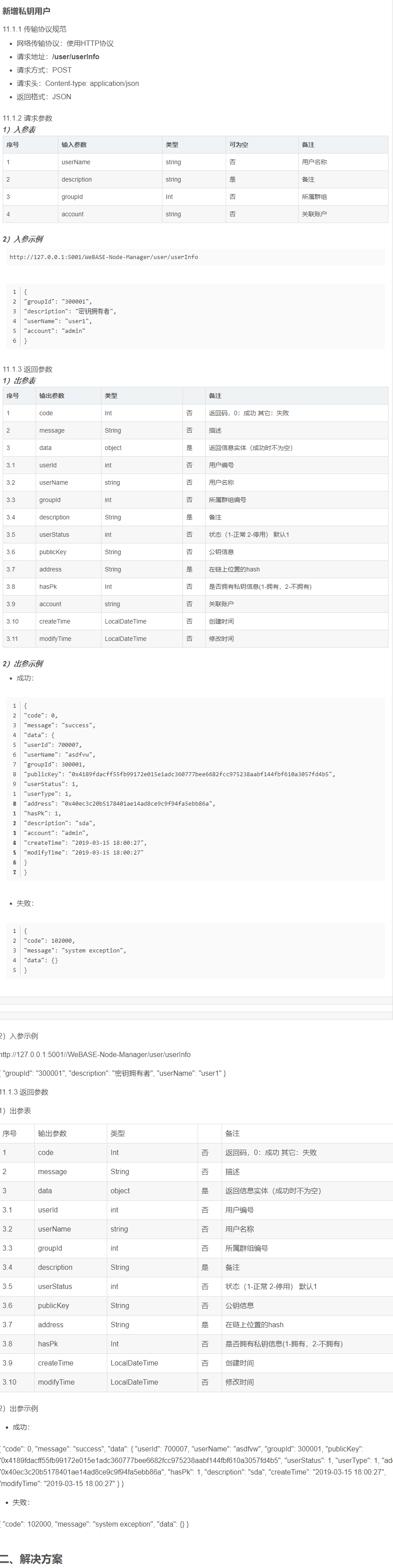
https://webasedoc.readthedocs.io/zh_CN/latest/docs/WeBASE-Node-Manager/interface.html#id326
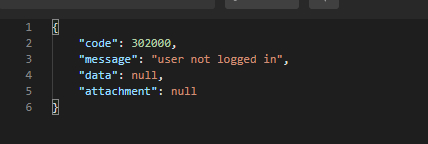
报错信息:

当调用下面的接口报错。以下是官方的文档。

二、解决方案
1.修改webase-node-mgr的配置
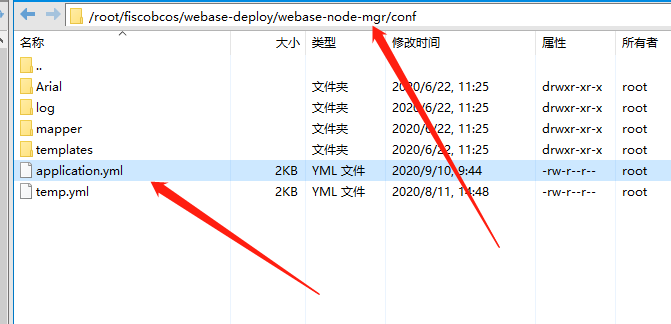
在以下路径

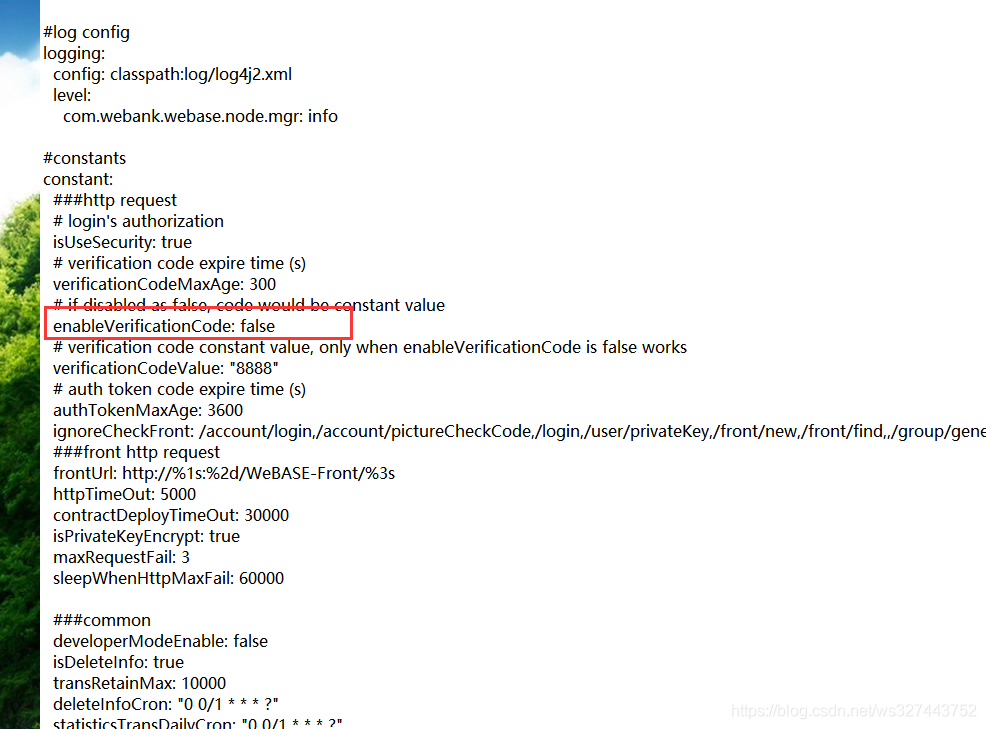
修改enableVerificationCode: false 
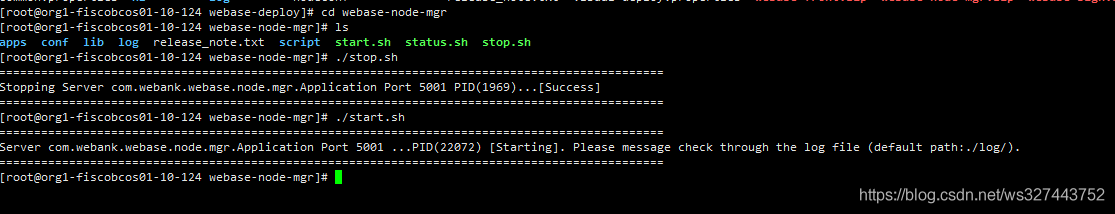
2.然后重启webase-node-mgr服务

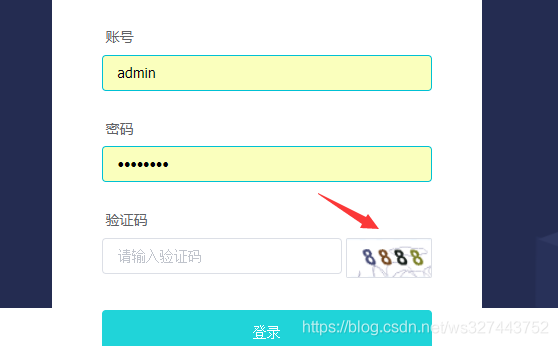
3.刷新webase登录页面

发现验证码变为8888,这个表示修改成功了。
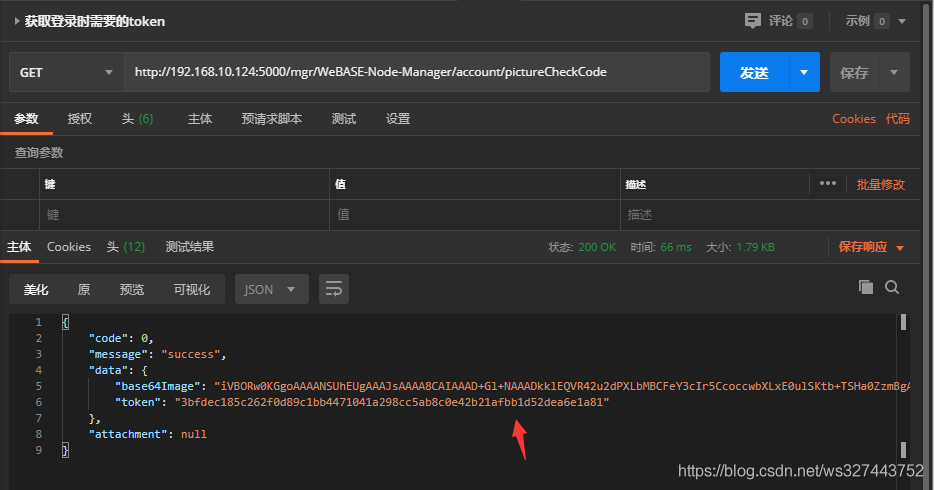
4.获取登录token
接口地址:http://xxx.xxx.xxx.xxx:5000/mgr/WeBASE-Node-Manager/account/pictureCheckCode

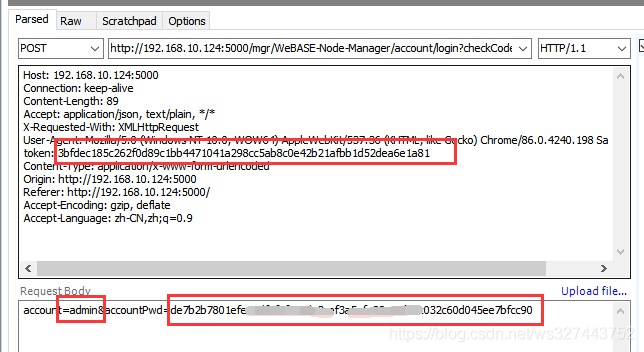
5.利用获取的token进行登录
登录接口: http://xxx.xxx.xxx.xxx:5000/mgr/WeBASE-Node-Manager/account/login?checkCode=8888
头信息(注意把第4步的token传的这里,已经加粗标红):
Host: 192.168.10.124:5000
Connection: keep-alive
Content-Length: 89
Accept: application/json, text/plain, /
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36
token: 3bfdec185c262f0d89c1bb4471041a298cc5ab8c0e42b21afbb1d52dea6e1a81
Content-Type: application/x-www-form-urlencoded
Origin: http://192.168.10.124:5000
Referer: http://192.168.10.124:5000/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
请求体:
account=admin&accountPwd=de7b2b7801efe47dfafaf4c8xxxxx5afxxxxe85fe2c032c60d045ee7bfcc90
如下图所示:

登录成功后返回如下数据:
HTTP/1.1 200
Server: nginx/1.18.0
Date: Tue, 20 Jul 2021 03:03:55 GMT
Content-Type: application/json;charset=UTF-8
Content-Length: 187
Connection: keep-alive
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Cache-Control: no-cache, no-store, max-age=0, must-revalidate
Pragma: no-cache
Expires: 0
X-Frame-Options: DENY
Set-Cookie: JSESSIONID=DC8E348FD74F7C556CBB119D68EE495D; Path=/WeBASE-Node-Manager; HttpOnly
X-Frame-Options: SAMEORIGIN
{"code":0,"message":"success","data":{"accountStatus":2,"roleName":"admin","account":"admin","token":"52ee7daca2899f6a05270755304f1dbe713bc59798ec7504f647c52cb2aaece0"},"attachment":null}
我们重点要用的就是返回的token
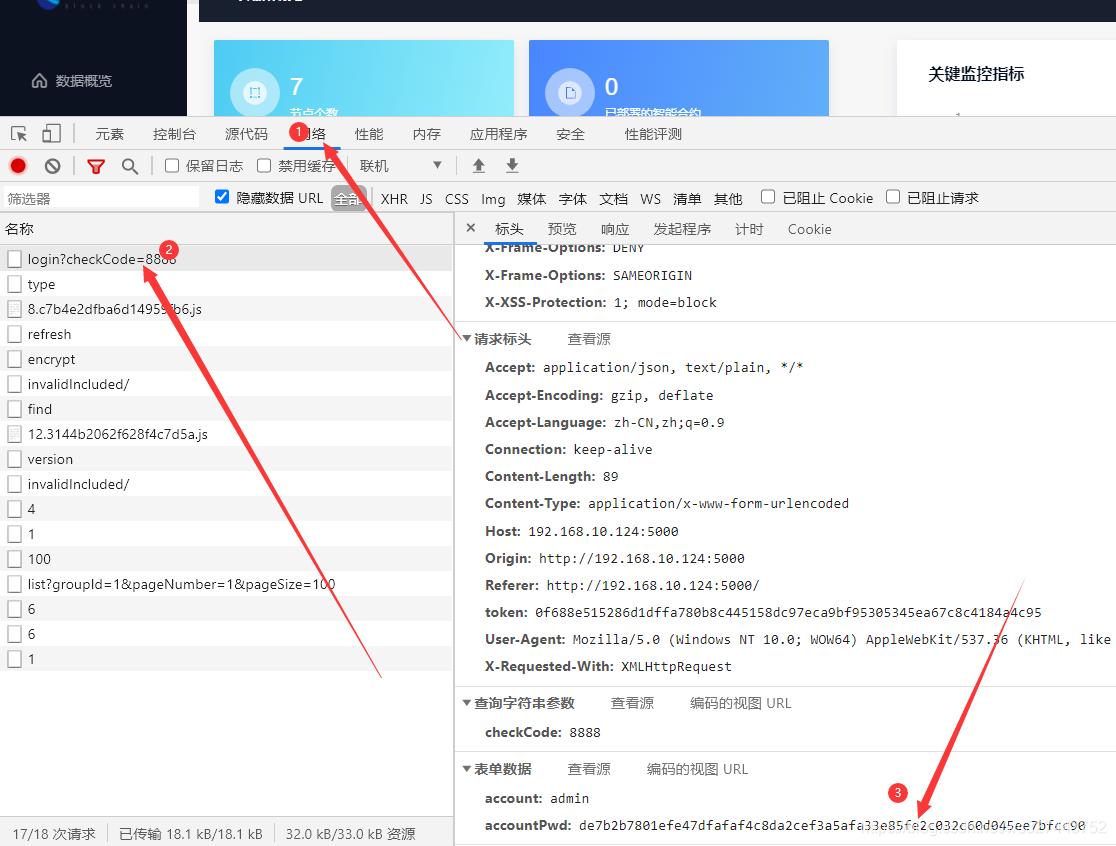
accountPwd怎么来的?
1.打开webase登录页面,输入相关的信息

2.打开浏览器F12,选择网络选项,进行请求的分析
3.点击登录,如下图所示,即可拿到accountPwd

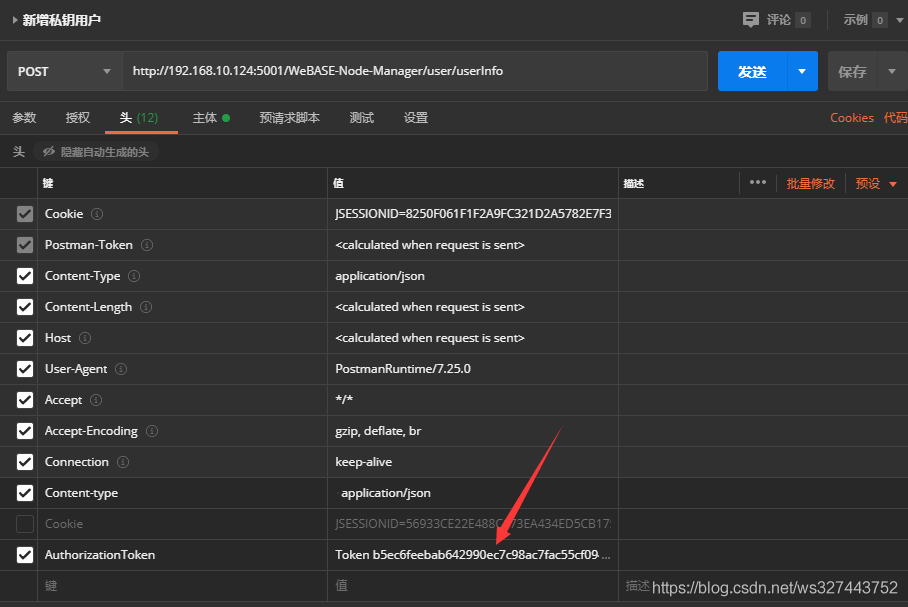
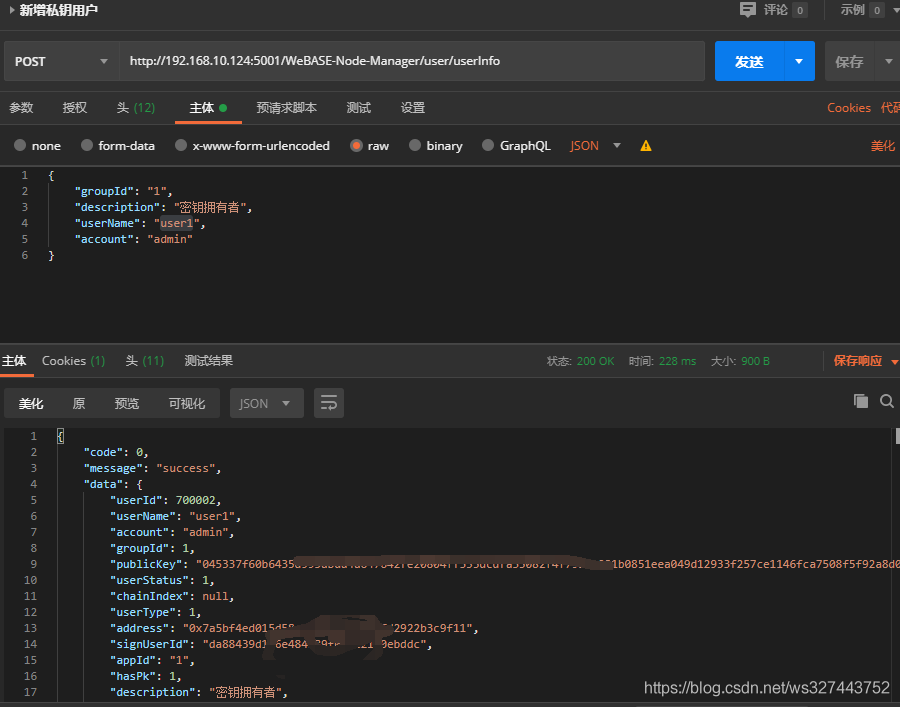
6.可以开始新增私钥用户
注意:
头信息中传入文章中蓝色的token值,如下图所示:

其余的参数可以参考官方的文档。
成功后如下图所示:

三、总结
这里把所有的步骤都一一列举了出来,应该是可以帮助小伙伴们解决遇到的这个问题